В каком бы порядке ни рассказывать о работе, лишь бы интересно. Поэтому начну с начала, перейду в конец, а закончу серединой.
Немного о проекте. Это дизайн платежного сервиса для муниципальных округов. Прогрессивная идея в том, что сервис позволит плательщикам коммунальных услуг, налогов, гос. сборов, штрафов, залогов и т.п. не только не посещать разные офисы, но даже не переходить с сайта на сайт. Особенность проекта в том, что вместо поддержки своего бренда система встраивается в самые разные существующие стили, использует стили муниципальных вебсайтов.
Некоторые элементы бренда в проекте все же присутствуют. Для сервиса была разработана простая эмблема. 
еще примеры дизайн эмблемы и логотипа
Эмблема символизирует окно, в которое плательщик передает клерку квитанции и деньги. Слова Gowernment Window (государственное окно) - неотъемлемая часть эмблемы , они призваны поддержать доверие пользователя к сервису.
Доверие - особая тема для этого проекта, о нем я еще скажу. Дизайн-программа сервиса для широкой публики эмблемой практически и заканчивается. Все взаимодействие с сервисом происходит на муниципальных сайтах.
Вкратце требования к дизайну сервиса таковы: он должен выглядеть ясным, понятным, вызывающим доверие и максимально адаптироваться к муниципальным сайтам. Пожеланий к цвету и стилю в этом проекте нет и даже наоборот - экраны сервиса должны слиться с дизайном каждого сайта в единое целое. В идеале это должен быть сервис-хамелеон, ничем не выделяющийся из стиля сайта, на котором работает. Причина отказа от собственного имиджа в том, что переход на "другие" страницы и включение "других" окон в знакомый экран настораживают пользователя. Если он видит перед собой экран официального сайта окружной администрации, то он не сомневается в легальности услуг, безопасности раскрытия личных данных и т.д. Если же платежный сервис выступит под собственным брендом, с другим дизайном, то возникнут сомнения и придется убеждать пользователя в его легальности. Поэтому дизайнеру вместо разработки узнаваемого фирменного стиля выпала прямо противоположная задача стилизации к десяткам сайтов. Нетипичная и по-своему интересная задача.
Рассматривалось три способа встраивать в главную страницу сайтов ссылку на сервис: через меню сайта, плавающую кнопку, графический баннер.
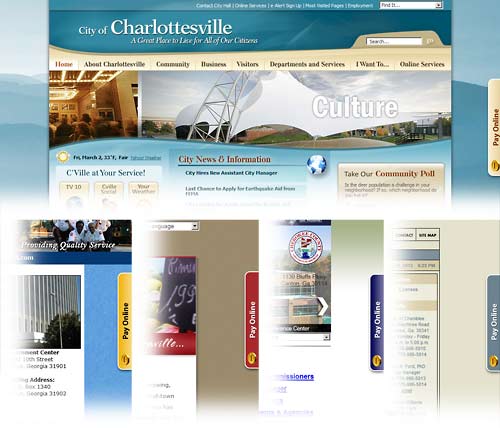
В качестве универсального решения была принята плавающая кнопка. Она подстраивается к стилю сайта изменением цвета.

Сайты муниципальных округов создавались в разное время разными людьми, структура и дизайн у каждого разные. Настолько разные, что даже ширина колонки контента не везде достаточна для размещения форм платежей. Поэтому платежный сервис показывается в окне поверх страниц сайта.
Ширина окна фиксирована. Элементы внутри окна рассчитаны по ширине. Таким образом решены компоновочные вопросы.
Форма окна сервиса едина для всех сайтов, она выбрана нейтральной. Углы слегка скруглены, чтобы окно не выглядело ни прямоугольным ни нарочито "карамельным". А вот цвет, шрифт, форма внутренних элементов и кнопок изменяются. Это дает достаточную гибкость чтобы подобрать стиль окна к уникальному дизайну каждого сайта-носителя.
Выглядит вебсайт современным или нет, нравятся его цвета дизайнеру или нет - стиль этого сайта со всеми недостатками распостраняется и на наше окно. Пришлось забыть про личные вкусы и любимые приемы, чтобы подстраиваться к каждому дизайну, к профессиональному и к любительскому.
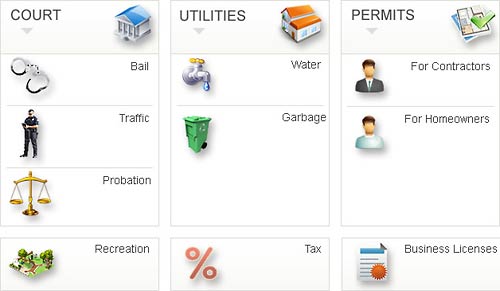
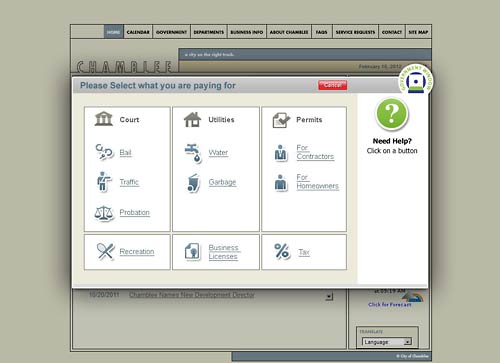
В чистом виде схема выбора платежей выглядит так.

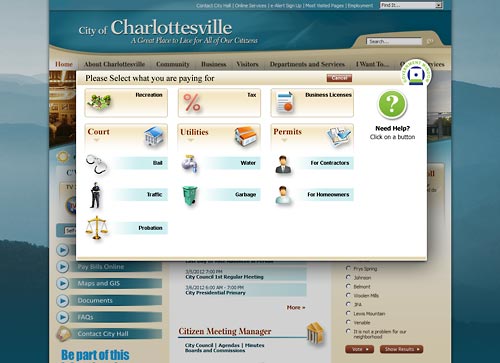
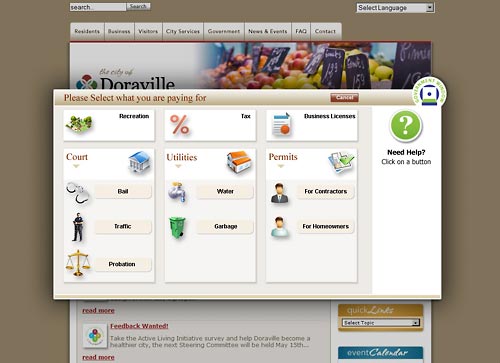
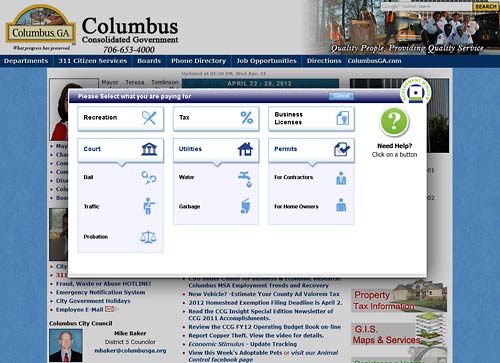
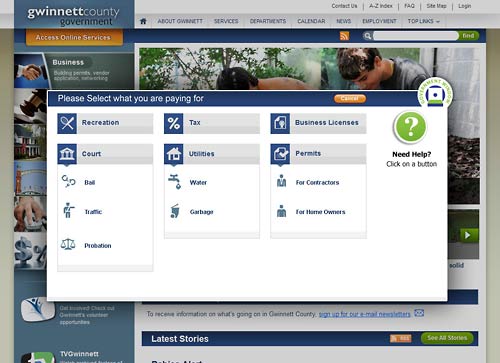
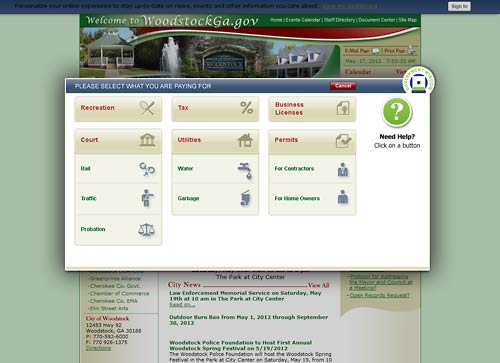
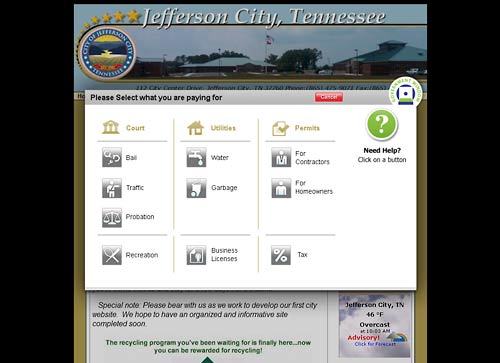
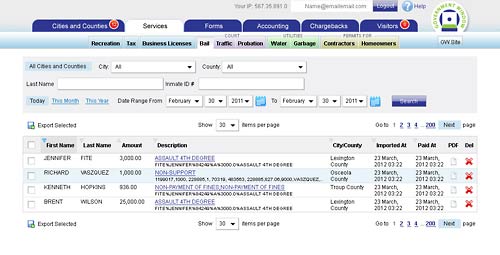
В зависимости от дизайна сайта-носителя выбор платежей меняет стиль. Меняются кнопки, шрифт, цвета. Моя цель не поразить Вас изысканным дизайном каждого окна, а показать адаптацию стиля к дизайну абсолютно разных сайтов.








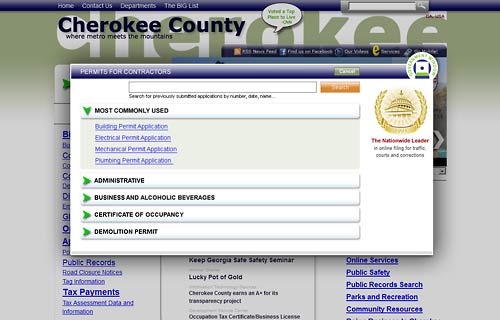
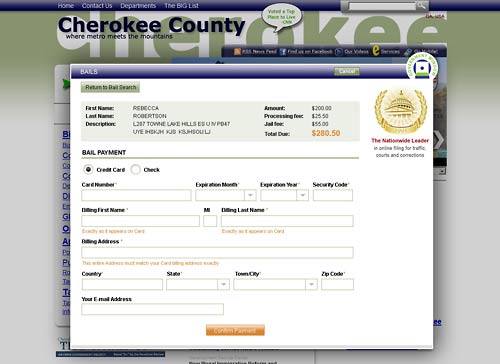
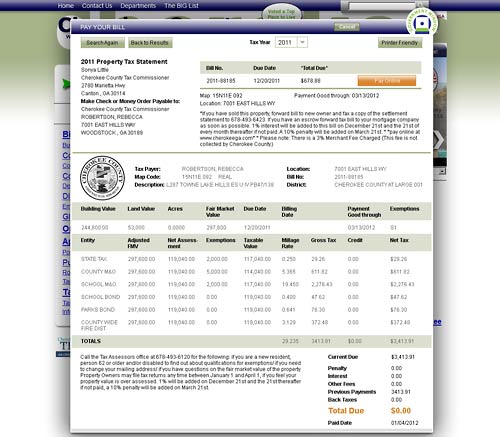
Кроме главного окна сервиса существуют десятки других окон- от поиска счета до подтверждения оплаты по каждому виду платежа. Ниже представлено несколько окон системы, адаптированных к дизайну сайта округа Cherokee.



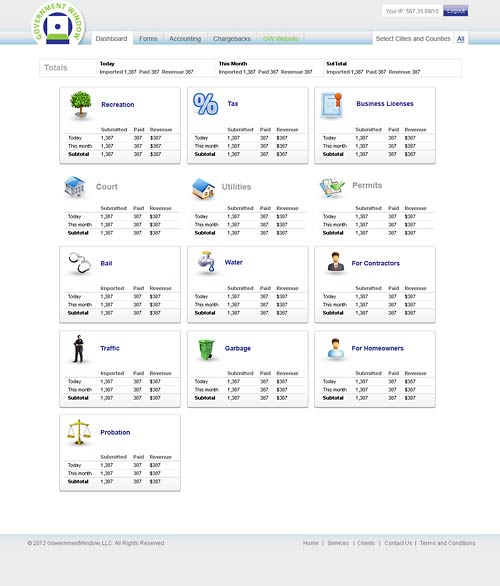
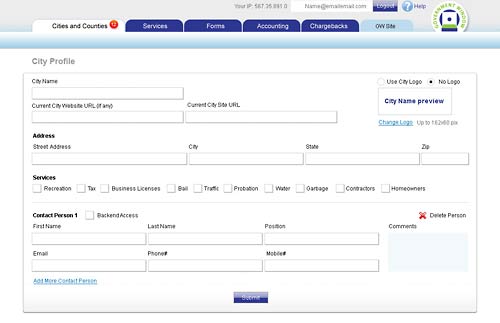
Что касается платежной системы в целом, в ней кроме пользовательских экранов имеется обширная административная часть, которой необходим унифицированный дизайн. Широкой публике эта часть системы не видна, но визуально ее экраны должны быть единообразно и ясно организованы, чтобы менеджеры в местных администрациях могли их легко освоить, а централизованная поддержка - помогать им независимо от округа.



еще примеры дизайн интерфейса
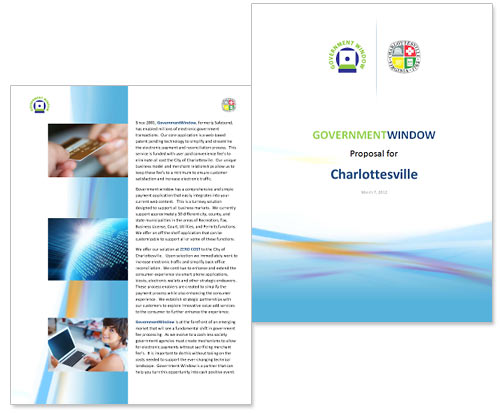
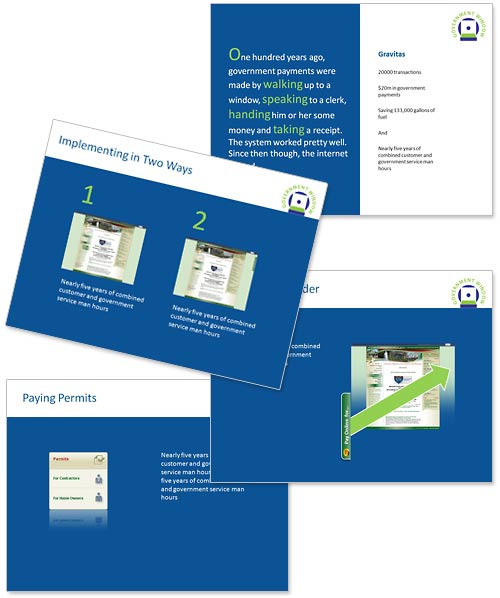
Последняя (хотя для заказчика пожалуй самая главная) задача проекта- это дизайн презентационных материалов системы. Чтобы сторонний сервис возник на сайте муниципалитета, необходимо получить одобрение администрации. Принимающие решение лица как правило далеки от вопросов сайтостроения и онлайн-сервисов и разработчикам приходится сильно упрощать и адаптировать свои материалы для быстрого понимания неподготовленного слушателя. Качественный дизайн наглядных материалов помогает лучше представить преимущества системы и делает переговоры проще.